
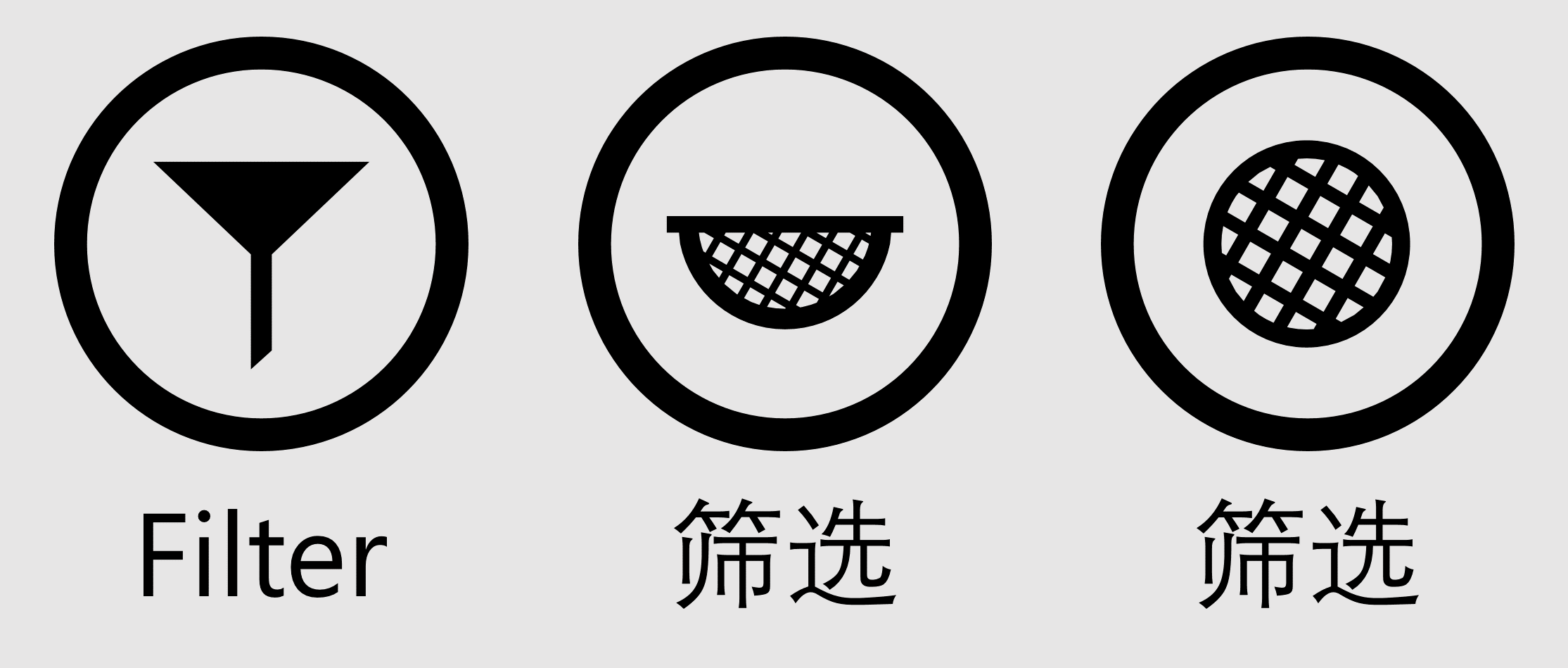
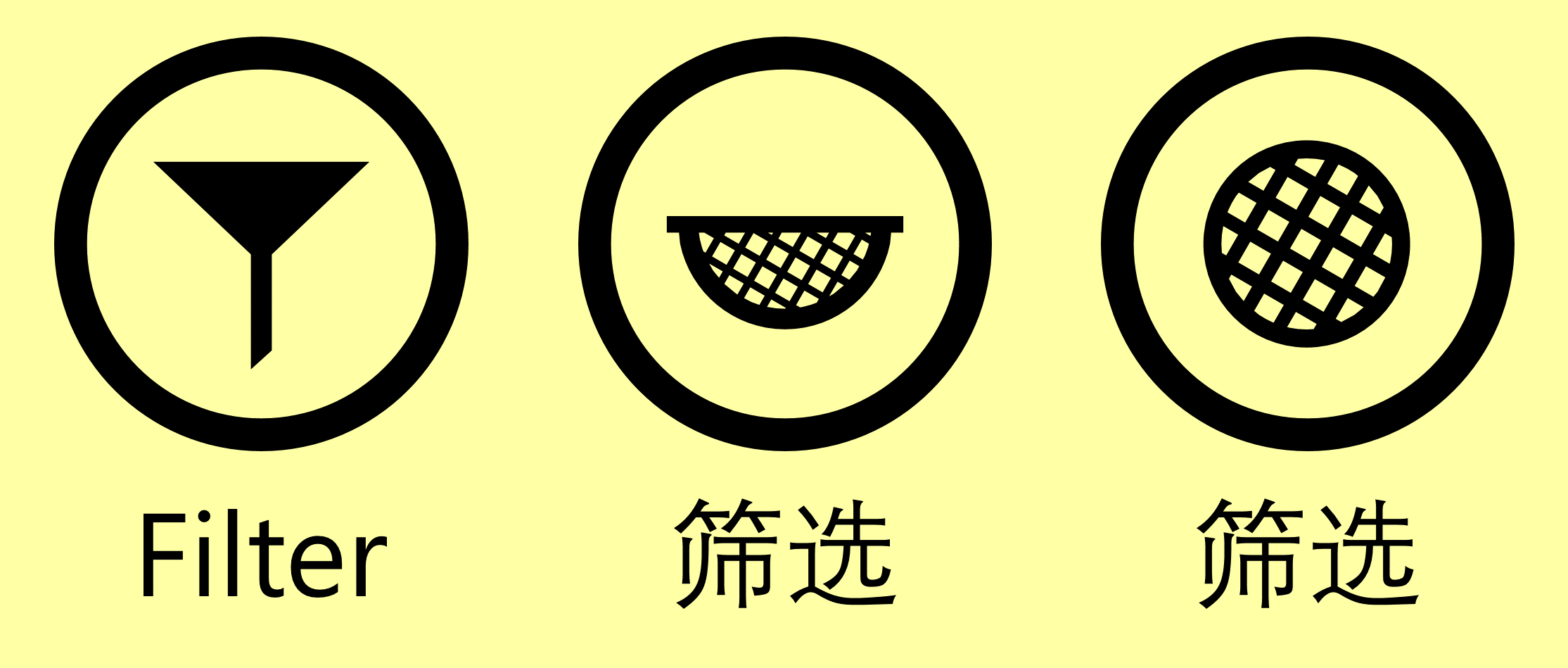
Updated on 3 May 2017: Added another possible version of the final artwork. It looks like a waffle, haha!
Localising the caption
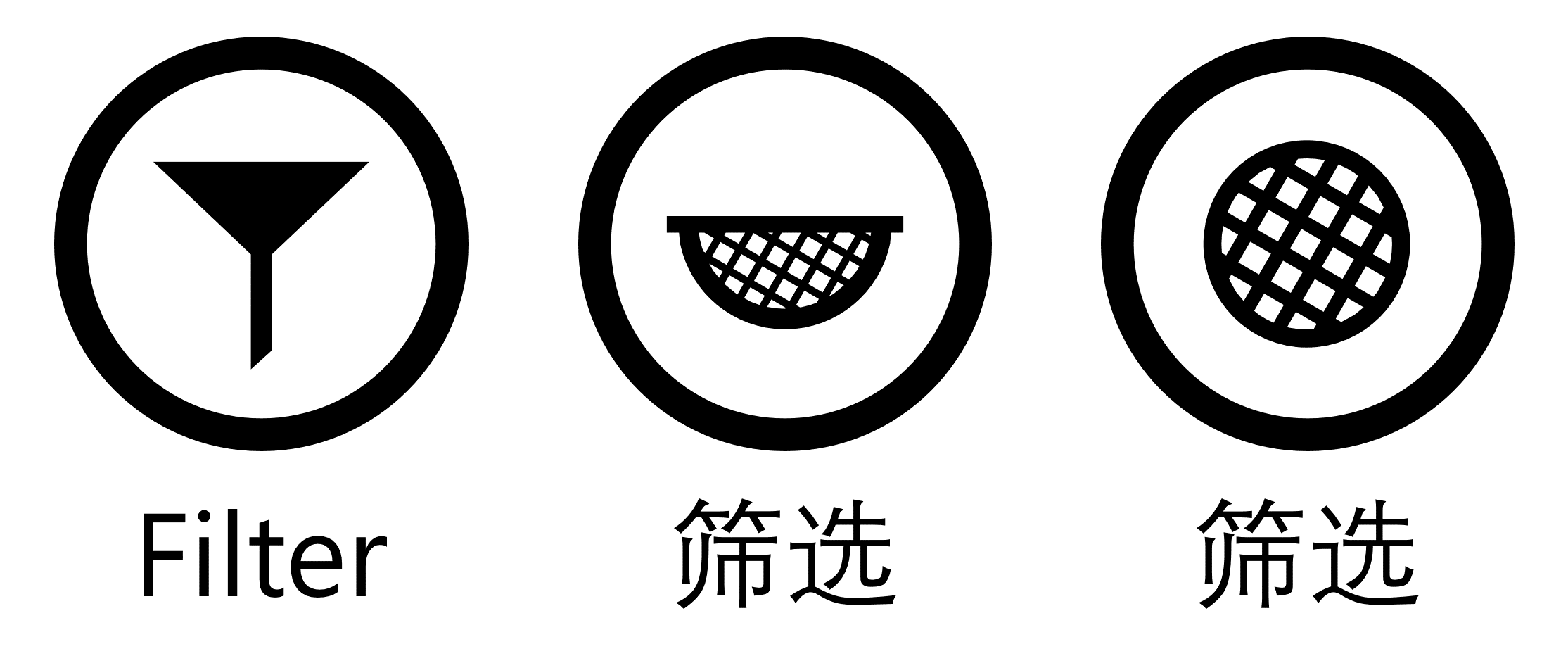
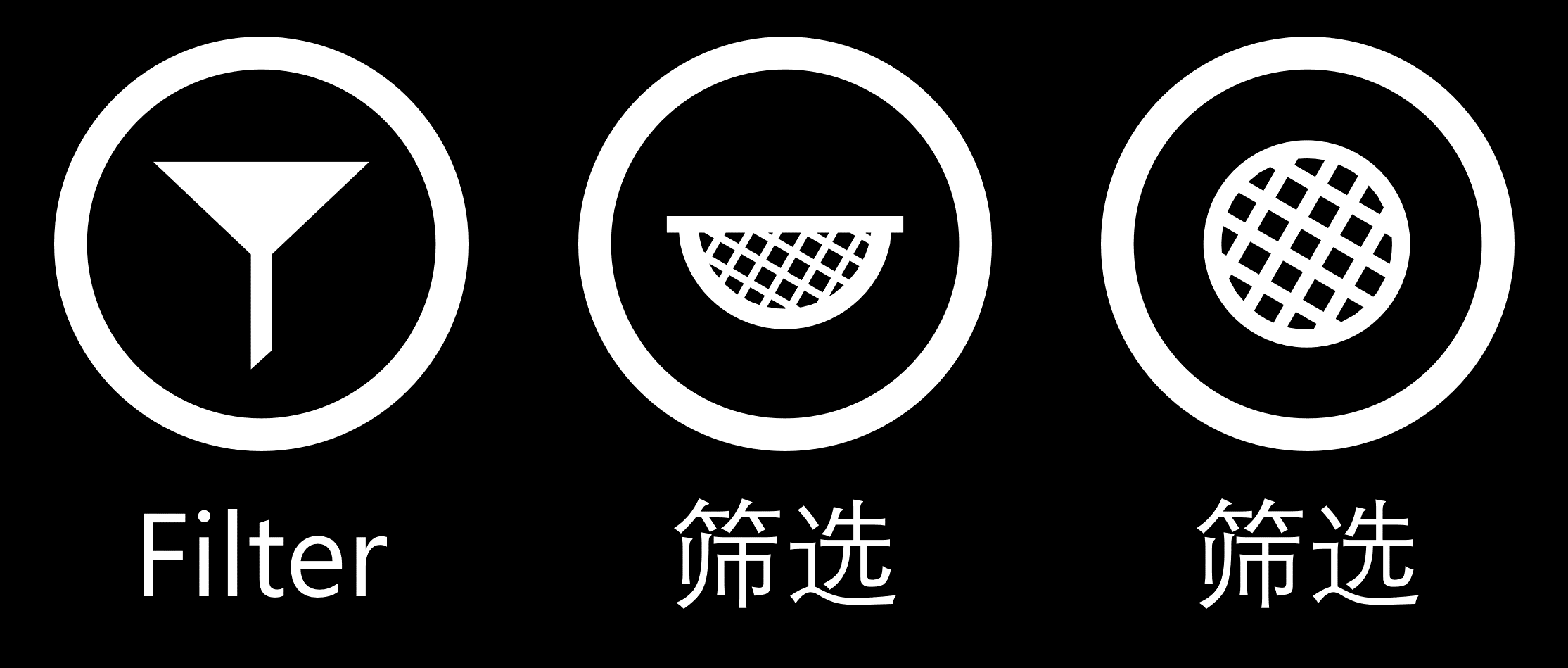
The hero image of this blog contains a typical ‘Filter’ button used in Windows apps. How do you localise it for Mainland China?
First, you have to translate the command ‘Filter’ into Chinese. There are mainly two candidates:
- 过滤
- 筛选
To me, a native Chinese speaker, the second one, 筛选, is more natural. If we search "过滤搜索结果" and "筛选搜索结果" in Google Hong Kong (Simplified Chinese), we would find 102 000 and 1 210 000 results. That is, the second term is more often used on the web. I can make up a reasoning for 筛选. In Chinese, 过滤, literally to pass a filter, is more about removing something while 筛选, literally to pick with a sieve, is more about keeping something. The user wants to see only what he needs, and most of the filters the user sets directly tells the app what kinds of results to keep, instead of what kinds of results to remove (except a few negation filters), therefore, 筛选 is a better candidate. 筛选 somehow also has a positive meaning. There are phrases like 筛选人才, to separate the talented from the others, 筛选优良品种, (the bioscience procedure in breeding) to separate the good varieties from the others. People do not 筛选烂掉的水果, to ‘separate’ the rotten fruit from the others. It is implied that the things to 筛选 are what one wants.
Almost all apps should stop here — that’s a good localisation. But this morning, when my thoughts were wandering, the idea of over-localisation came to me.
The draft

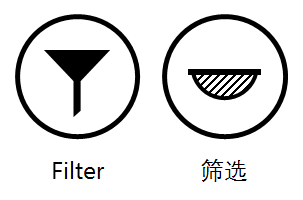
I quickly did a draft and published it to the social network. Soon I realised that this would become a nice piece of sarcastic art.
Why a sieve? Because 筛 in 筛选 (recall that this literally means to pick with a sieve) means sieve. Therefore, the more accurate metaphor for that button in Chinese is a sieve, not a filter.
The interpretation
I start to interpret this image. The most obvious interpretation is how some project managers, UI designers, etc. (mostly workers in the Internet industry), overreads the users’ mind (or represents the users’ feelings by their own feeling), over designs their application and focuses too much on the woods to see the forests. This phenomenon is exaggerating for iOS / Windows fanboys. And the ‘overdesign’ mismatches the rest of the work, which makes the whole thing just homely. Hey, but you see, I have a surprising detail (which does not help and no one cares about because the overall is just homely, sorry)!
La naissance du lecteur doit se payer de la mort de l’auteur — Roland Bathes. But I have my rebirth because it is I who interpret. To some extent, making an interpretation make another author, the author of the interpretation, and new interpretations and interpretation of the interpretation will faire la mort de cet auteur.
The idea of overdesign can be applied to recent use of Chinese elements by leading fashion brands. This Zhihu question and this Zhihu question have some nice examples, including some positive ones as well as the (notoriously among Chinese communities) negative ones. So here is the second interpretation.
In conclusion, I interpret this image as ‘overdoing’.
Last…
I have made a high-resolution version of this piece of art (and finer details for the sieve!). And as usual, this image should change under different High Contrast themes. How would you interpret it?




Copyright © 2017 by Gee Law, all rights reserved. To copy this artwork without written permission, you must not change the artwork and must include the URL to this page and this copyright notice.
By the way, if you think I am reading too much into this thing, isn’t this artwork also quipping me and itself (self-referential)?
Please enable JavaScript to view the comments powered by Disqus.