
This bug report has been submitted to Microsoft. You can track it here.
To Microsoft staffs: the Issue section contains a summary of the issue and the Details section contains the environment specification as well as comprehensive reproduction steps.
Updated on 14 April 2017: The issue is confirmed and the root cause is a known issue of Drag and Drop implementation. See the issue tracking link above for details.
Issue
Condition
- You use Microsoft Edge 14 on desktop and Internet Explorer 11, or Microsoft Edge 14 on desktop and mobile.
- You press a link and drag the mouse outside the link, then release the mouse.
Symptoms
The colour of the link is different in the two browsers.
Expected behaviour
There can be a discussion. I prefer the behaviour in Internet Explorer 11. There is some similarity between links and buttons. In Windows, a button no longer remains in pressed state after user has release the mouse outside it.
Therefore, the link should be no longer in :active pseduo-class, thus should revert to other styles.
Details
Environment 1
| Item | Value |
|---|---|
| Hardware | Surface Pro 3, 8GB, 256GB, Hong Kong |
| Windows | Windows 10 64-bit, Version 1607, Build 14393.479 |
| Edge | Microsoft Edge 38.14393.0.0 |
| EdgeHTML | Microsoft EdgeHTML 14.14393 |
| Language | en-US |
Environment 2
| Item | Value |
|---|---|
| Hardware | Lumia 950 XL Dual SIM, People’s Republic of China |
| Windows | Windows 10 Mobile, Version 1607, Build 10.0.14393.953 |
| Edge | Microsoft Edge 38.14393.953.0 |
| EdgeHTML | Microsoft EdgeHTML 14.14393 |
| Language | en-US |
Environment 3
| Item | Value |
|---|---|
| Hardware | Surface Pro 3, 8GB, 256GB, Hong Kong |
| Windows | Windows 10 64-bit, Version 1607, Build 14393.479 |
| Browser | Internet Explorer 11.953.14393.0, Update 11.0.40 (KB4012204) |
| Language | en-US |
Reproduction
- If it is environment 2, connect a mouse to it.
- Open the corresponding browser.
- Go to this JSFiddle.
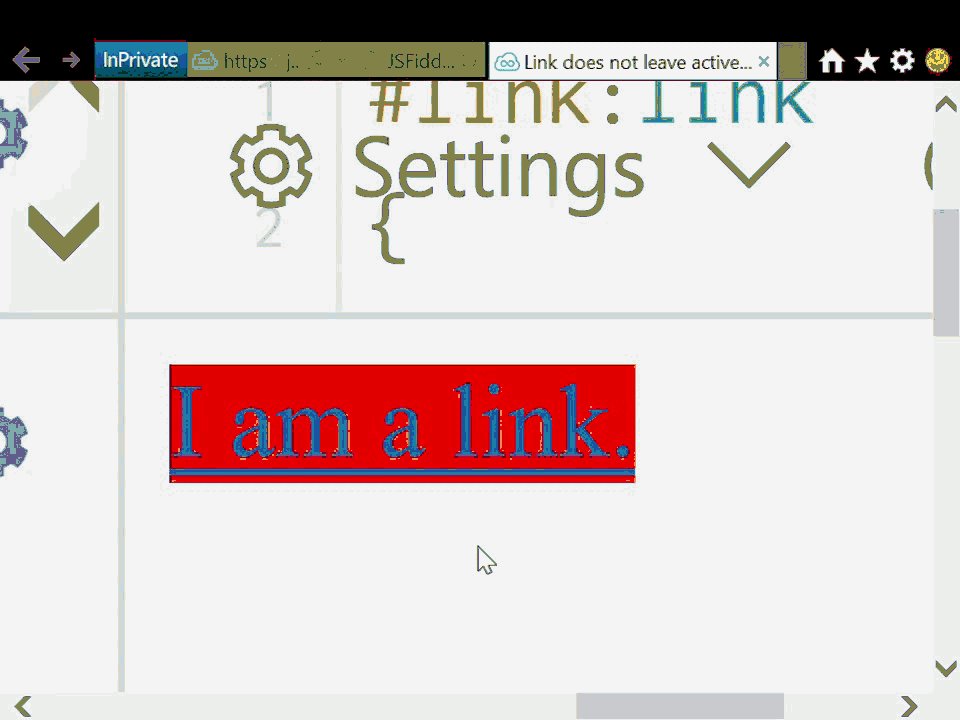
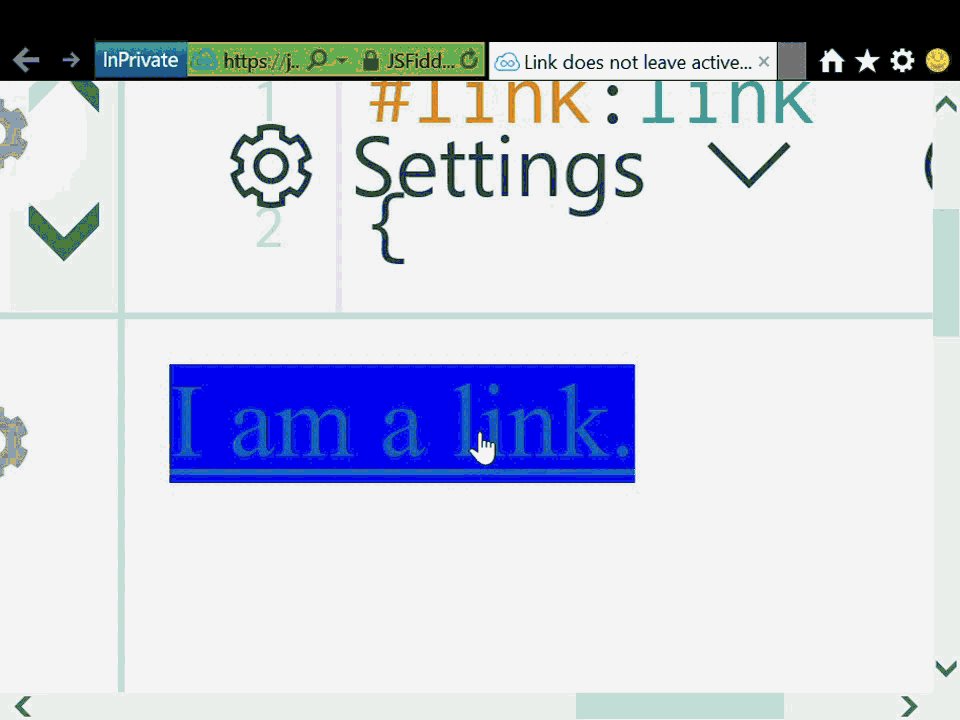
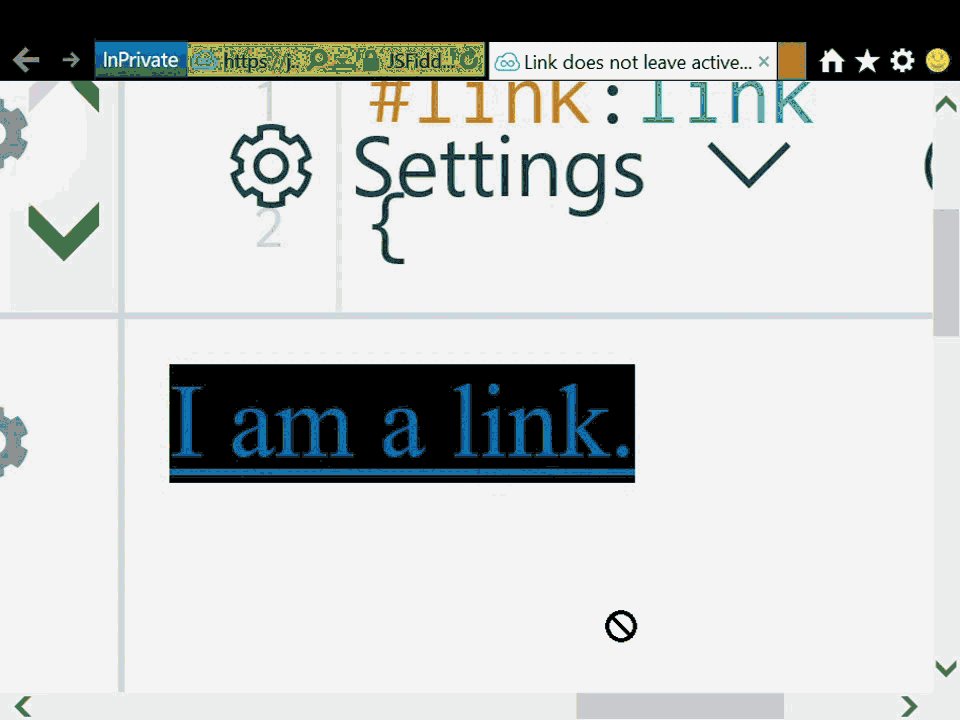
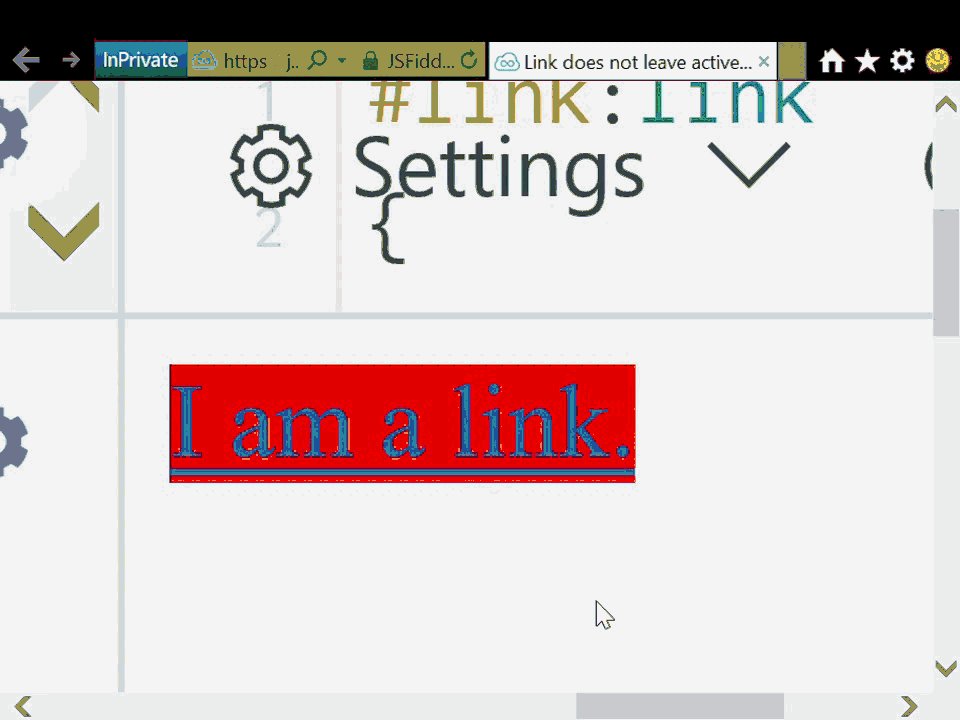
- Drag the link and release it.
- Observe the background of the link upon releasing:
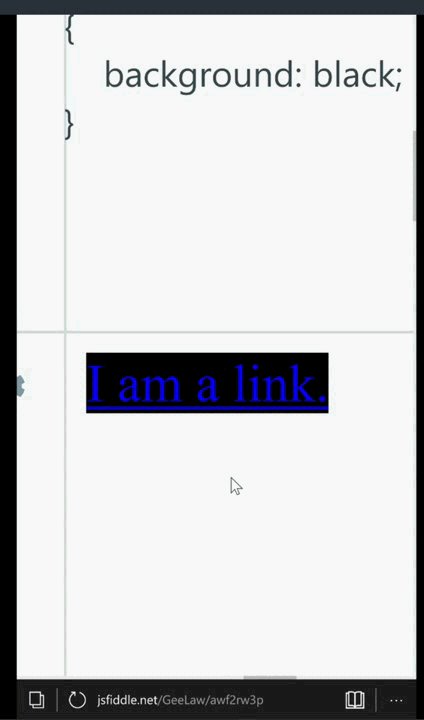
- Environment 1 gives black (
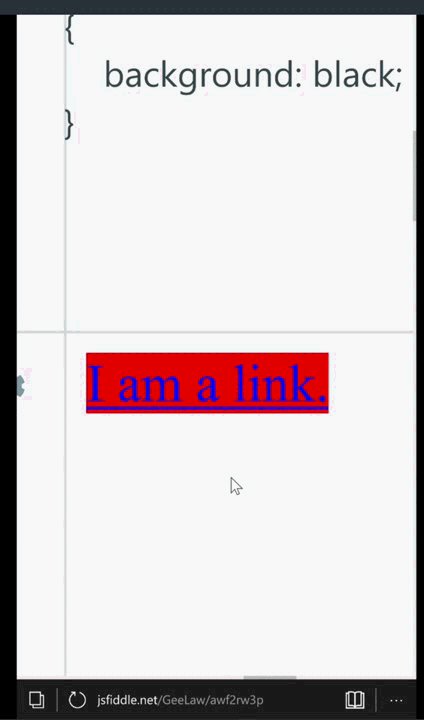
:active). - Environment 2 and 3 give non-black (not
:active).
- Environment 1 gives black (
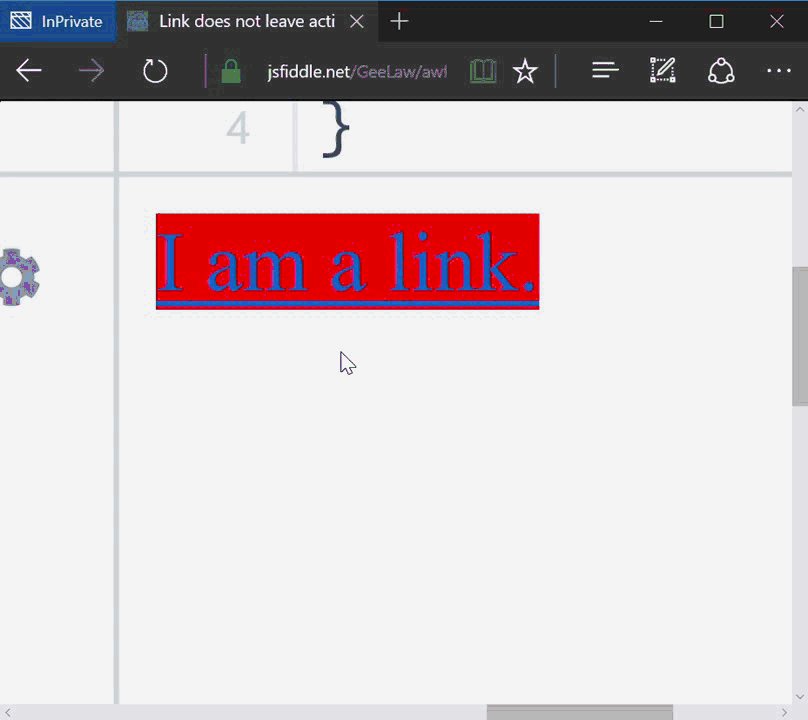
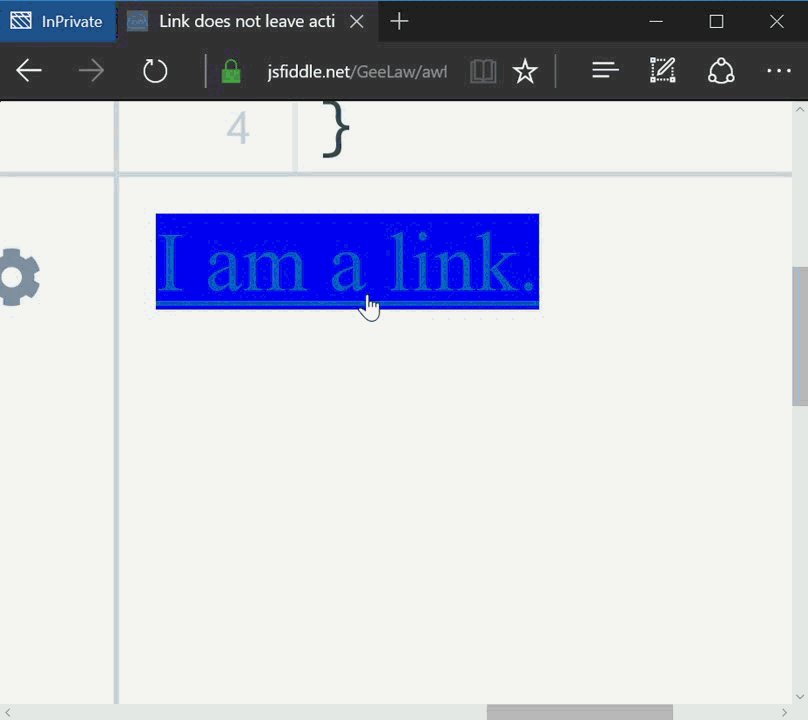
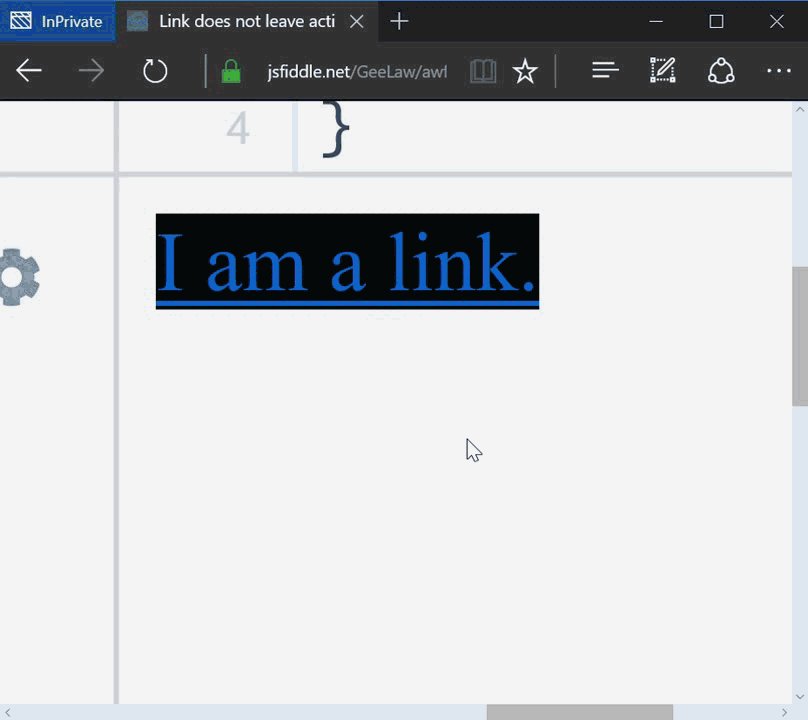
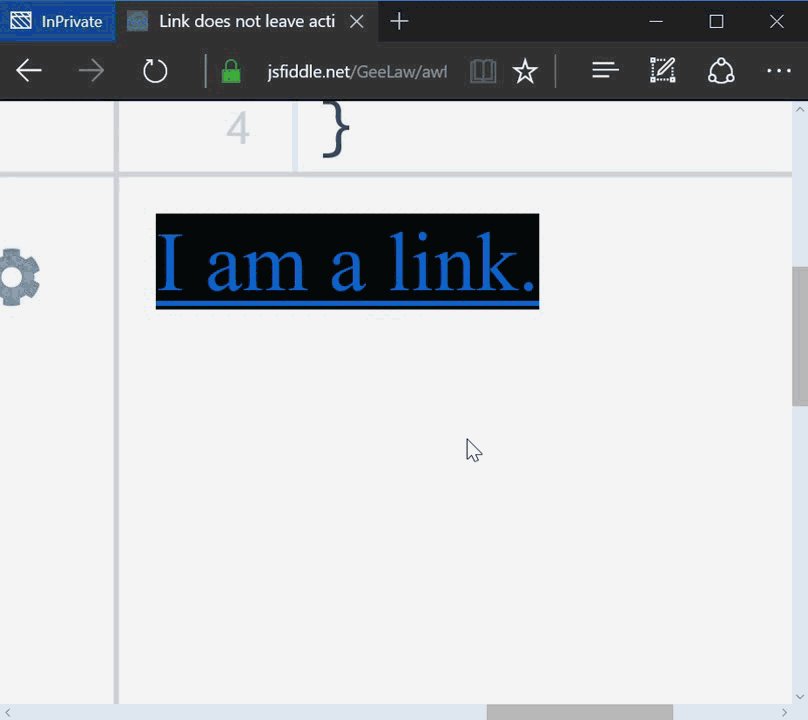
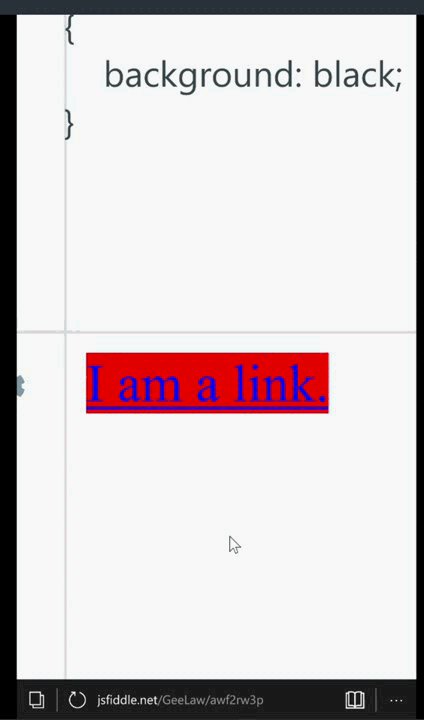
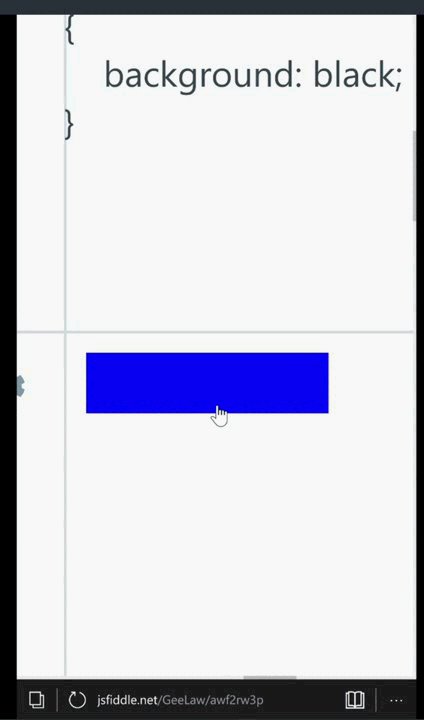
Screenshots
Below are 3 GIFs that record the reproduction steps.



Please enable JavaScript to view the comments powered by Disqus.